SaaS
Lano
8 Months
www.lano.io
Designing Lano.io: A Product Designer's Journey
Introduction: In this detailed account, I will share my journey as a Product Designer collaborating with Lano.io, a global employer of record and payroll company. Throughout this blog, I'll delve into the intricacies of the design process for Lano.io's web application and explain how I supported the marketing team in developing campaigns and branding materials.
Designing the Lano.io Web App:
User-Centered Approach:
To kickstart our design process, we began by embracing a user-centered approach. This involved extensive research to understand the complex landscape of global employment. We delved deep into the needs and pain points of both businesses and global employees. The goal was to create a web application that would not just meet but exceed their expectations.Research Methodology: We employed a variety of research methods, including surveys, interviews, and market analysis, to gather valuable insights. These insights helped us identify the critical aspects that needed attention in our design.
User Personas: Once we had a substantial dataset, we crafted detailed user personas to guide our design decisions. These personas represented various stakeholders, including HR professionals, managers, and global employees. These personas ensured that our design catered to the diverse needs of Lano.io's audience.
Wireframing and Prototyping:
With a clear understanding of the users' requirements, we moved on to the wireframing and prototyping phase. This stage was pivotal as it allowed us to visualize the user interface and interactions in a practical manner before committing to the final design.Wireframing: We sketched wireframes for key screens and functionalities, outlining the structure of the web app. These wireframes served as a blueprint that provided clarity to the team and stakeholders.
Prototyping: Transitioning from wireframes, we created interactive prototypes using design tools. These prototypes allowed us to simulate user interactions and gather feedback from the Lano.io team and potential users.
Visual Design:
The visual design phase aimed to translate Lano.io's brand identity into a cohesive and aesthetically pleasing web app. It was essential for the design to align with the company's mission while providing an inviting and professional user interface.Brand Identity Alignment: We ensured that the visual elements of the web app, such as color schemes, typography, and imagery, were in harmony with Lano.io's brand identity. This alignment reinforced brand consistency and conveyed a sense of trust and professionalism.
UI Elements and Layout: We meticulously crafted the user interface elements and layout to offer a modern and clean design. This helped in making the web app user-friendly and visually engaging. The hierarchy of information was well-defined to guide users through their tasks.
User Testing and Iteration:
The success of any design lies in its usability. User testing and iterative design were integral components of our process to ensure that the web app would truly meet users' needs and expectations.Usability Testing: We conducted usability tests with a select group of users. This process allowed us to observe how users interacted with the web app, identify pain points, and gather feedback on what worked and what needed improvement.
Iterative Design: Using the feedback gathered from usability testing, we iterated on the design. We refined and enhanced various aspects of the web app, addressing usability issues and improving the overall user experience.
Responsive Design:
Given Lano.io's global user base, it was crucial to ensure that the web app offered a seamless experience across different devices. Responsive design was the key to providing a consistent and user-friendly interface on desktops, tablets, and mobile devices.Device Compatibility: We thoroughly tested the web app's responsiveness on various devices and screen sizes to ensure that all users, regardless of their choice of device, could access the application effortlessly.
Mobile Optimization: The rise in mobile usage for business applications made mobile optimization a priority. We made sure that the web app's design elements and functionalities were adapted to mobile screens, providing a great user experience on smartphones and tablets.
Helping the Marketing Team:
Social Media Campaigns:
In addition to designing the web app, I collaborated closely with Lano.io's marketing team to create captivating social media campaigns. These campaigns were instrumental in engaging the audience and driving interest in the company's services.Visual Assets: I designed a range of visual assets, including images, graphics, and animations, for Lano.io's social media posts. These assets were not only eye-catching but also aligned with the brand's visual identity.
Consistency Across Platforms: It's crucial for a brand to maintain a consistent visual identity across various social media platforms. I ensured that the design elements and messaging were in sync with the brand, whether on Facebook, Twitter, LinkedIn, or other platforms.
Campaign Strategy: Collaborating with the marketing team, I contributed to the strategy behind the campaigns. This involved determining the best posting schedule, content themes, and targeting to maximize engagement.
Branding Materials:
Brand consistency is a cornerstone of recognition and trust. I played a pivotal role in developing various branding materials that conveyed Lano.io's identity and mission.Logo Design: I was involved in designing and refining the company's logo to ensure that it reflected Lano.io's values and resonated with the target audience.
Marketing Collateral: This included the creation of marketing collateral such as brochures, presentations, and promotional materials. These materials were designed to be informative, visually appealing, and aligned with the brand's visual identity.
Brand Guidelines: I contributed to the development of brand guidelines to ensure that all marketing and branding materials adhered to a consistent design language. These guidelines served as a reference for the team to maintain visual uniformity in all communications.
Content Design:
Design extends to content as well. I worked on various content design aspects to enhance the visual appeal and comprehension of the information presented.Infographics: Infographics were designed to convey complex data and processes in a visually engaging manner. These infographics made the content more digestible and shareable.
Presentations: I created visually stunning presentations that were not only informative but also left a lasting impression. These presentations were often used for client meetings, webinars, and conferences.
Visual Content Strategy: I collaborated with the content team to establish a visual content strategy, identifying opportunities to incorporate visual elements in blog posts, articles, and other written content.
Designing the Lano.io Website:
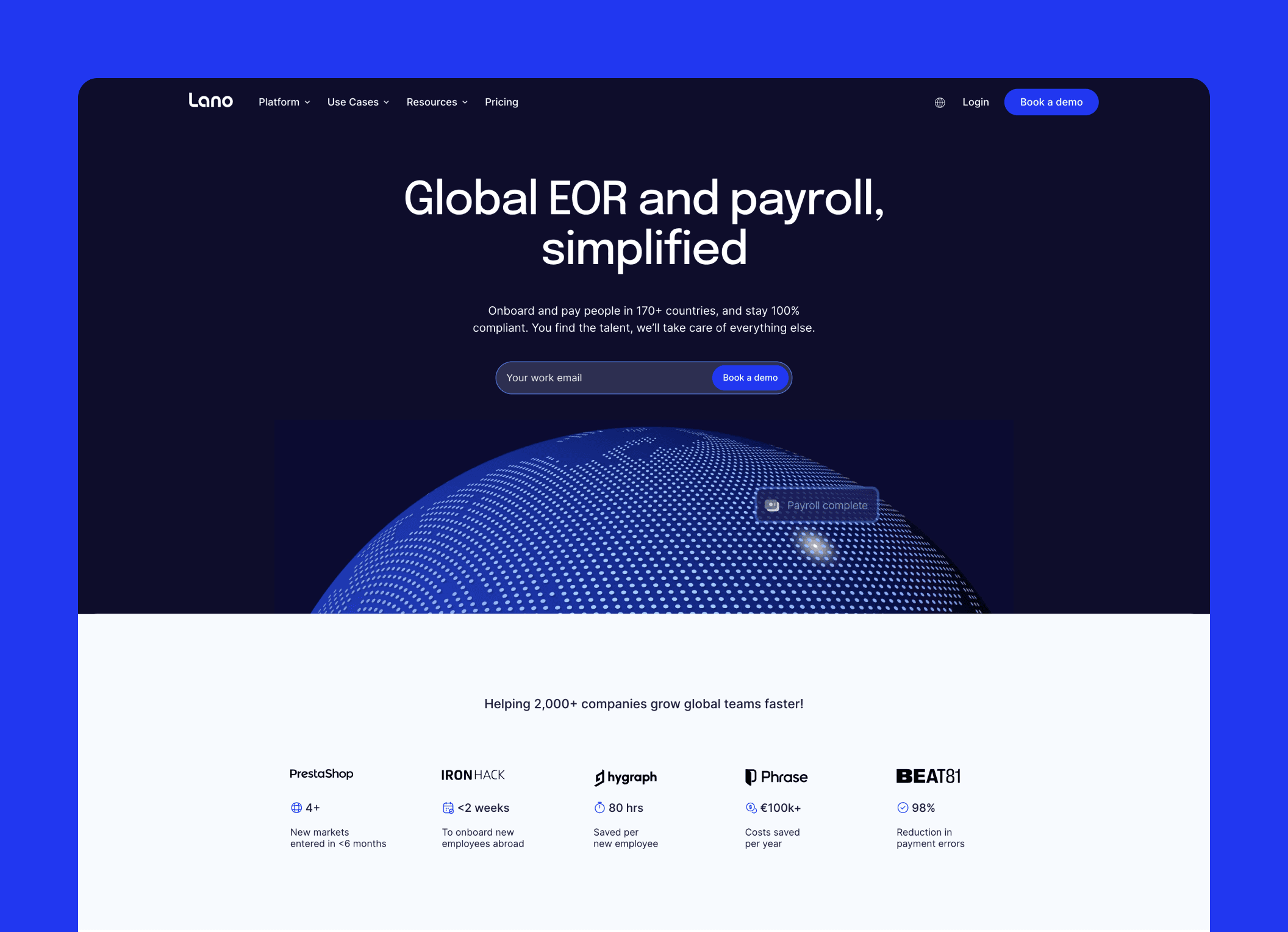
In addition to shaping the user experience of Lano.io's web application and supporting the marketing team's endeavors, I had the privilege of taking part in the design of the company's website. The website serves as the digital face of Lano.io, making it an integral component of their online presence. Leveraging the brand identity and design language we established during the web app design process, I worked on creating an intuitive and visually appealing website that effectively communicated Lano.io's services and mission. The website design aimed to provide a seamless transition for users, from their first interaction with the brand to exploring the full range of services offered. This website design contributed to the overall cohesiveness of Lano.io's digital footprint, reinforcing their commitment to a user-centric approach and brand consistency across all online touchpoints.
Conclusion:
Design isn't solely about making things look good; it's about enhancing user experiences, conveying a brand's essence, and fostering engagement. Working with the team at Lano.io was an enriching experience that allowed me to contribute to a powerful global employment solution and support their branding efforts. The synergy between design and marketing is what truly makes a product and brand shine, and I'm proud to have been a part of this transformative journey with Lano.io. Through meticulous research, user-centric design, and a commitment to brand consistency, we paved the way for an exceptional web app and marketing campaigns that resonate with Lano.io's global audience.
I've curated a collection of Figma links for user flows, wireframes, website design, marketing campaigns, and branding assets. Please find the links below:
Web-app:
https://bit.ly/3BLhpEp
Design System:
https://bit.ly/3E9DzmX
Marketing Visuals:
https://bit.ly/3DXPjJ7
Manav Kumbhare • November 15, 2022